JavaScript-Fehler anzeigen – Kontrollausgaben mit Chrome
Wer in die Programmierung von JavaScript einsteigt, wundert sich anfangs über die fehlenden Fehlermeldungen im Browser. Da die meisten JavaScript-Programme auf Webseiten eingesetzt werden, ergibt es durchaus Sinn, einen auftretenden Fehler nicht direkt im sichtbaren Bereich für jeden Besucher der Webseiten auszugeben – daher gibt es einen extra zuschaltbaren Bereich für diese Ausgabe von Fehlermeldungen.
Die Console in Chrome anzeigen
Die Console ist erst einmal nicht sichtbar. Für die Nutzung müssen wir uns diese einblenden. Dazu gibt es 3 Varianten, die im Folgenden beschrieben werden. Hier kann man sich die persönlich bequemste heraussuchen.
Console über Menü aufrufen
Sehr unscheinbar, ganz rechts neben der Eingabezeile für die URL sind 3 Punkte anklickbar. Hier erscheint ein Menü und unter „Weitere Tools“ versteckt sich der Punkt „Entwicklertools“. Schneller geht es über die Shortcuts:
Console über Tastaturkürzel
| Betriebssystem | Shortcuts |
|---|---|
| Shortcut Entwicklertools beim Mac | ⌘ + Wahltaste + i |
| Shortcut Entwicklertools unter Windows | Strg + Umschalttaste + j oder F12 |
Console über Maus einblenden
Das Entwicklertool kann auch über die Maus aufgerufen werden – einfach mit der rechten Maustaste in das Browserfenster klicken und dann den untersten Punkt „untersuchen“ wählen. Jetzt müssen wir nur noch den Reiter „Console“ wählen.
Die Console – Ausgabebereich nicht nur für Fehler
Die Console bietet mehr als „nur“ die Möglichkeit, Fehler anzuzeigen. Es können eigene Befehle eingegeben werden und aus unserem JavaScript-Programm zur Kontrolle Inhalte von Variablen und Arrays ausgegeben werden. Detaillierte Informationen zur Ausgabe von Variablen und Arrays finden sich in dem entsprechenden Kapitel. Hier jetzt erst einmal die Möglichkeit für die Fehlersuche.
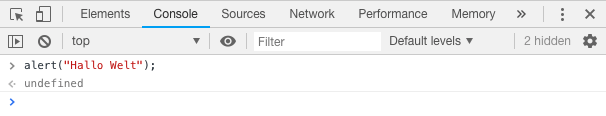
Probieren Sie einfach nach dem Aufruf der Console einmal die direkte Eingabe eines JavaScript-Befehls:

Fehlerausgabe anzeigen
Im vorherigen Kapitel haben wir folgenden Fehler „versehentlich“ zur Demonstration des Browserverhaltens gemacht. Wir haben 2 JavaScript-Befehle in einer Zeile ohne Semikolon gepackt, was nicht funktioniert.
<script>
document.write("Welt") document.write("Alles gut?")
</script>
Der Browser schweigt sich zu dem Fehler erst einmal aus – aber die Console zeigt uns den Fehler an. Also die Console aufrufen, falls diese nicht bereits schon aufgerufen ist und das Programm ablaufen lassen bzw. erneut ablaufen lassen.
Um das Programm erneut ablaufen zu lassen, kann folgendes Tastaturkürzel verwendet werden:
| Betriebssystem | Shortcuts |
|---|---|
| Mac: | ⌘ + Umschalttaste + r |
| Windows: | Umschalttaste + F5 oder Strg + Umschalttaste + r |
Der Vorteil beim neuen Laden der Seite (womit auch unser JavaScript-Programm erneut ausgeführt wird) ist, dass im Cache gespeichert Inhalte ignoriert werden.
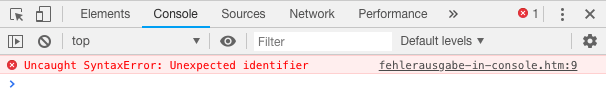
Jetzt wird interessant, was uns die Console sagt. Und hier kommt nun die Fehlermeldung „Uncaught SyntaxError: Unexpected identifier“ und rechts der Dateiname und die Zeilennummer des Fehlers:

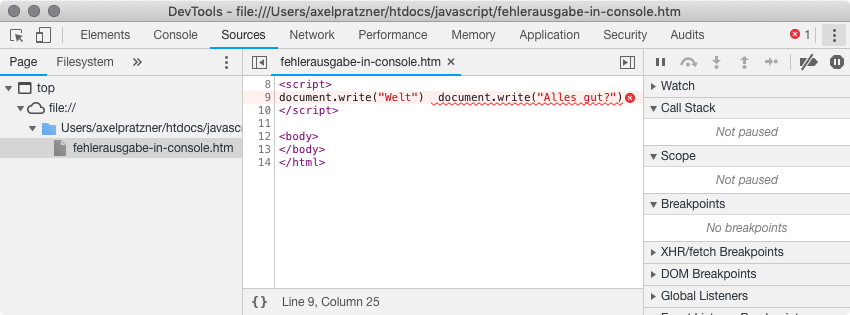
Klickt man nun auf den Dateinamen, erhält man den Code angezeigt – der Reiter „Sources“ der Entwicklertools ist aktiv und in dem Quellcode ist die entsprechende Zeile hervorgehoben.

Daher ergibt es Sinn, während der Entwicklung von JavaScript-Programmen die Console immer im Blick zu haben. Wir können uns die Entwicklertools auch als eigenes Fenster anzeigen lassen – einfach rechts im Kopfbereich der Entwicklertools auf das Icon mit den 3 „gestapelten“ Punkten klicken und die erste Möglichkeit „Dock Side“ auswählen.

Der Inhalt der Entwicklertools (egal ob Console oder Source) wird automatisch aktualisiert, wenn wir unsere Seite im Browser neu laden lassen.
Soweit als erste Einführung in die Console für die Anzeige von JavaScript-Fehlern.