Inhalt:
Bildergalerie erstellen mit Lightbox für Website
Bildergalerien auf Websites sind sehr beliebt. Man kann kleine Vorschaubilder anklicken und mit einem Effekt öffnet sich das Bild und der Hintergrund wird abgedunkelt. Ein sehr bekannte ist Lightbox. Hier wird gezeigt, wie man diesen Effekt auf der eigenen Website integriert.
Die Integration von Lightbox wird anhand eines Beispiels dargestellt.
Die vier Beispielbilder von Tübingen finden Sie unter anderen als ZIP-Datei auf der Seite: https://www.javascript-kurs.de/beispielcode/tuebingen-impressionen.zip
Vorbereitung der Bilder mit Gimp
Benötigt werden zwei Arten ein und desselben Bildes:
- als Miniaturbild (klein zum Anklicken)
- als großes Bild (das nach dem Anklicken angezeigt wird)
Öffnen Sie eines der Bilder in GIMP um die Größe zu ändern.
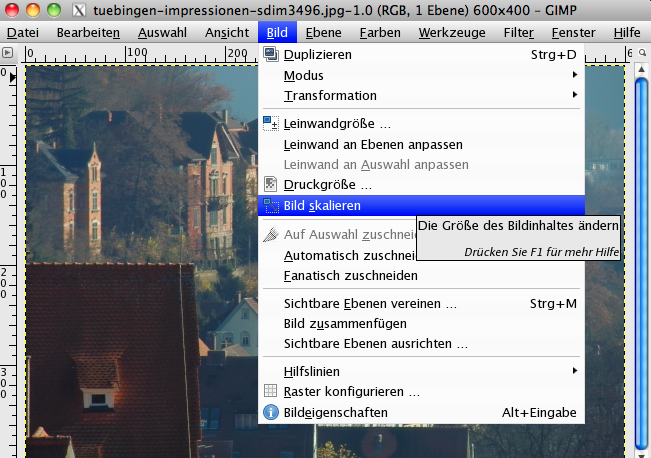
Die Größe des Bildes ändern Sie indem Sie in der Menüleiste auf „Bild – Bild skalieren“ klicken.

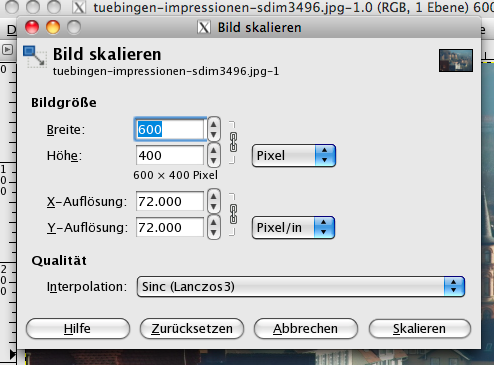
Es öffnet sich dieses Fenster.

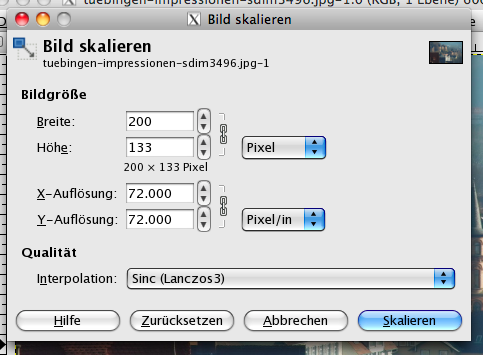
Ändern Sie die Breite von 600 auf 200 Pixel (die Höhe wird automatisch geändert) und klicken Sie auf „skalieren“.
(Hinweis: Achten Sie auf Bilder die im Hochformat aufgenommen sind. Hier müssen Sie dann die Höhe auf 200px ändern.)

Das Bild ist nun verkleinert.
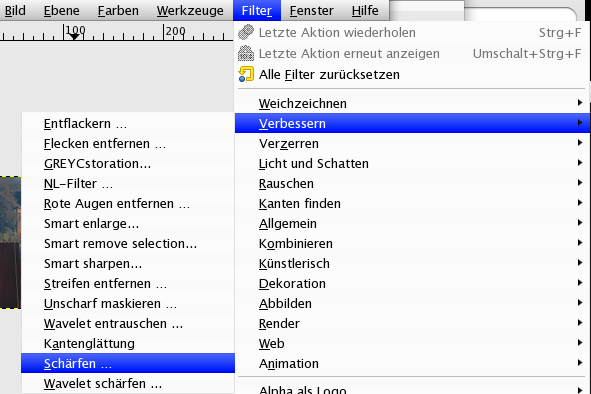
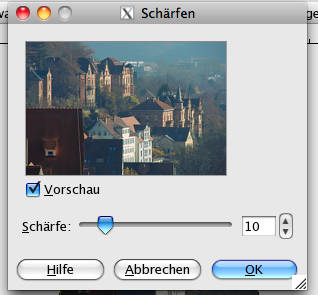
Sie können es in der Menüleiste unter „Filter – Verbessern – Schärfen…“ nachschärfen.

Das „Schärfen“-Fenster öffnet sich. Klicken Sie, nachdem Sie wie gewünscht geschärft haben, auf OK.

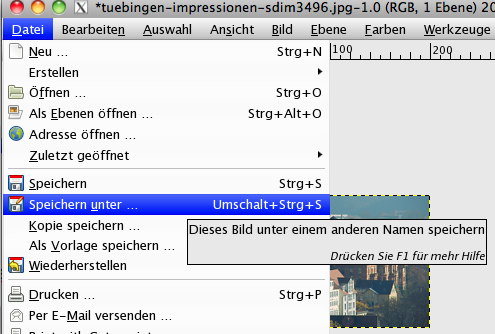
Nun ist die Größenänderung vollbracht und Sie können das Bild speichern. Klicken Sie dazu in der Menüleiste auf „Datei – Speichern unter…“.

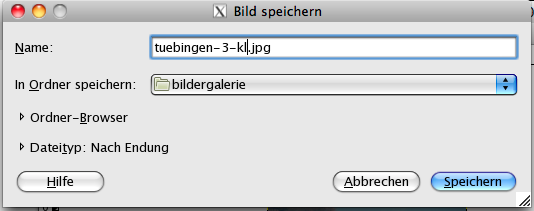
Nennen Sie das Bild „tuebingen-3-kl.jpg“ und speichern Sie es in den Ordner „bildergalerie“.
Bestätigen Sie Ihre Eingabe mit dem Button „Speichern“.

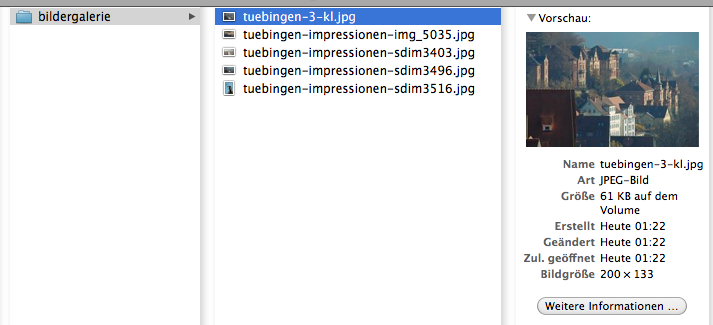
Damit Sie die Bilder zuordnen können ändern Sie die Dateinamen um. So wird z.B. nun aus tuebingen-impressionen-sdim3496.jpg -> tuebingen-3-gr.jpg.

Ändern Sie die restlichen Dateinamen in Ihrem Ordner und verkleinern die Sie die restlichen Bilder wie gerade mit Bild 3.

Danach gibt es zu jedem großen Bild nun auch ein passendes kleines Miniaturbild.

Vorbereitung HTML für Bildergalerie mit Lightbox
Erstellen Sie eine eigene index.html-Datei mit passendem Titel und Überschrift.
<!DOCTYPE html>
<html lang="de">
<head>
<meta charset="UTF-8">
<title>Bildergalerie Tübingen</title>
</head>
<body>
<h1>Beispiel Bildergalerie</h1>
</body>
</html>
Diese Datei speichern Sie in Ihrem Ordner ab (hier: Beispiel).

Vorbereitung für Lightbox in HTML - Miniaturbilder einbinden
Fügen Sie in die index.html-Datei die kleinen Miniaturbilder mit dem üblichen HTML-Befehl ein.
<!DOCTYPE html>
<html lang="de">
<head>
<meta charset="UTF-8">
<title>Bildergalerie Tübingen</title>
</head>
<body>
<h1>Beispiel Bildergalerie</h1>
<img src="bildergalerie/tuebingen-1-kl.jpg" width="200" height="133">
<img src="bildergalerie/tuebingen-2-kl.jpg" width="200" height="133">
<img src="bildergalerie/tuebingen-3-kl.jpg" width="200" height="133">
<img src="bildergalerie/tuebingen-4-kl.jpg" width="133" height="200">
</body>
</html>
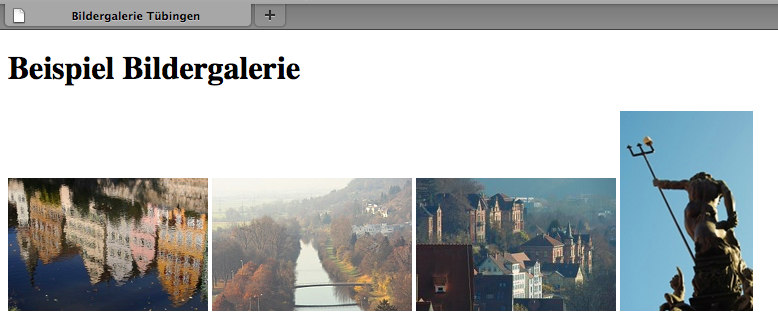
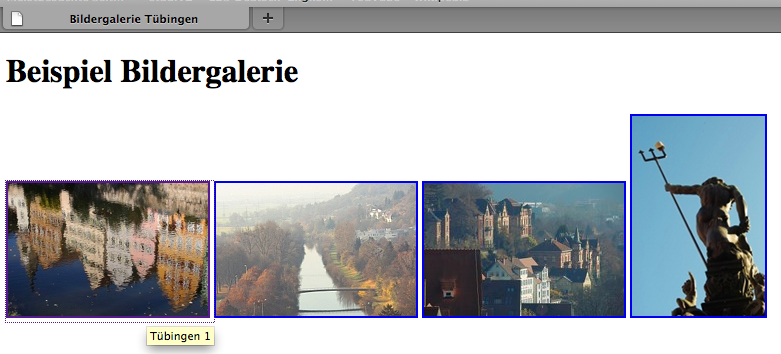
Das vorläufige Ergebnis sieht dann wie folgt aus.

Vorbereitung für Lightbox in HTML - große Bilder verlinken
Um die großen Bilder auf die Miniaturbilder zu verlinken muss der <a href="">-Tag zum Einsatz kommen (hier können Sie gerne schon einen Titel für die Bilder vergeben). Der HTML-Code und in Firefox sieht dies dann so aus:
<body>
<h1>Beispiel Bildergalerie</h1>
<a href="bildergalerie/tuebingen-1-gr.jpg" title="Tübingen 1">
<img src="bildergalerie/tuebingen-1-kl.jpg" width="200" height="133">
</a>
<a href="bildergalerie/tuebingen-2-gr.jpg" title="Tübingen 2">
<img src="bildergalerie/tuebingen-2-kl.jpg" width="200" height="133">
</a>
<a href="bildergalerie/tuebingen-3-gr.jpg" title="Tübingen 3">
<img src="bildergalerie/tuebingen-3-kl.jpg" width="200" height="133">
</a>
<a href="bildergalerie/tuebingen-4-gr.jpg" title="Tübingen 4">
<img src="bildergalerie/tuebingen-4-kl.jpg" width="133" height="200">
</a>
</body>

Nun ist alles vorbereitet und Lightbox kann zum Einsatz kommen.
Download von Lightbox
Lightbox können Sie auf folgender Website runterladen: https://www.lokeshdhakar.com/projects/lightbox2/
Klicken Sie dann auf „Download“.
Das Runterladen einer ZIP-Datei wird gestartet.
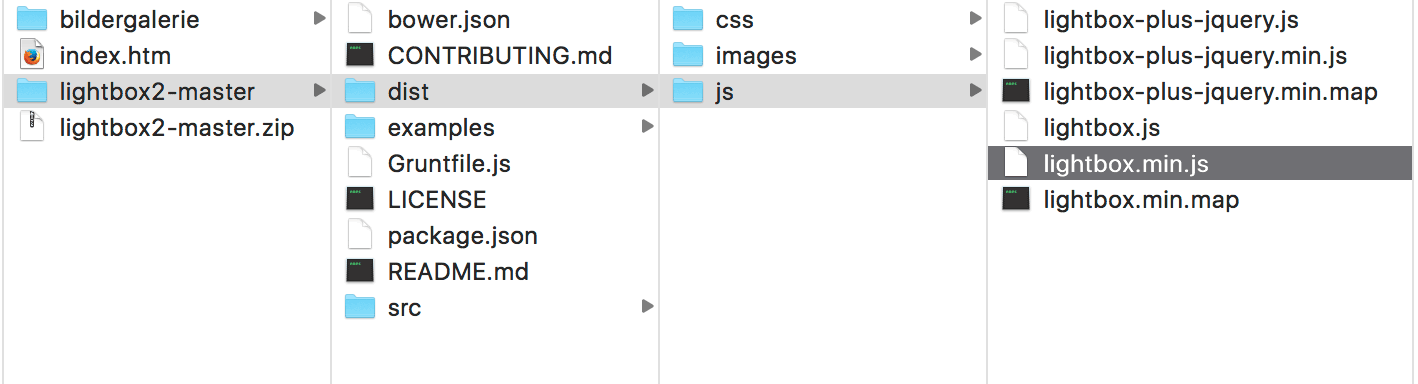
Extrahieren bzw. entpacken Sie die ZIP-Datei und Sie erhalten:

Lightbox integrieren und aktivieren
Zuerst kopieren Sie die entpackten Ordner „css“, „images“ und „js“ von Lightbox aus dem Ordner „dist“ in Ihren Hauptordner.

Um dem Tag <a href="..."> die Aktivierung für Lightbox mit zu geben, müssen Sie diesen Tag um das Attribut rel="lightbox" erweitern.
<body>
<h1>Beispiel Bildergalerie</h1>
<a href="bildergalerie/tuebingen-1-gr.jpg" rel="lightbox" title="Tübingen 1">
<img src="bildergalerie/tuebingen-1-kl.jpg" width="200" height="133">
</a>
<a href="bildergalerie/tuebingen-2-gr.jpg" rel="lightbox" title="Tübingen 2">
<img src="bildergalerie/tuebingen-2-kl.jpg" width="200" height="133">
</a>
<a href="bildergalerie/tuebingen-3-gr.jpg" rel="lightbox" title="Tübingen 3">
<img src="bildergalerie/tuebingen-3-kl.jpg" width="200" height="133">
</a>
<a href="bildergalerie/tuebingen-4-gr.jpg" rel="lightbox" title="Tübingen 4">
<img src="bildergalerie/tuebingen-4-kl.jpg" width="133" height="200">
</a>
</body>
Um die Verknüpfung mit Lightbox zu vervollständigen benötigen Sie die Verbindung zum JavaScript-Programm, die Sie in vor das Ende von </body> in der index.html-Datei integrieren (diesen Code finden Sie in der ursprünglichen index.htm-Datei von Lightbox oder auf der Website – diesen 1:1 kopieren und einfügen).
<script src="js/lightbox-plus-jquery.min.js"></script>
</body>
Ebenfalls machen Sie das mit dem css-Verweis, der im Kopfbereich vor dem Ende von </head> integriert wird.
<link rel="stylesheet" href="css/lightbox.min.css">
</head>
Hier der komplette HTML-Code:
<!DOCTYPE html>
<html lang="de">
<head>
<meta charset="UTF-8">
<title>Bildergalerie Tübingen</title>
<link rel="stylesheet" href="css/lightbox.min.css">
</head>
<body>
<h1>Beispiel Bildergalerie</h1>
<a href="bildergalerie/tuebingen-1-gr.jpg" rel="lightbox" title="Tübingen 1">
<img src="bildergalerie/tuebingen-1-kl.jpg" width="200" height="133">
</a>
<a href="bildergalerie/tuebingen-2-gr.jpg" rel="lightbox" title="Tübingen 2">
<img src="bildergalerie/tuebingen-2-kl.jpg" width="200" height="133">
</a>
<a href="bildergalerie/tuebingen-3-gr.jpg" rel="lightbox" title="Tübingen 3">
<img src="bildergalerie/tuebingen-3-kl.jpg" width="200" height="133">
</a>
<a href="bildergalerie/tuebingen-4-gr.jpg" rel="lightbox" title="Tübingen 4">
<img src="bildergalerie/tuebingen-4-kl.jpg" width="133" height="200">
</a>
<script src="js/lightbox-plus-jquery.min.js"></script>
</body>
</html>
Lightbox ist nun aktiviert!
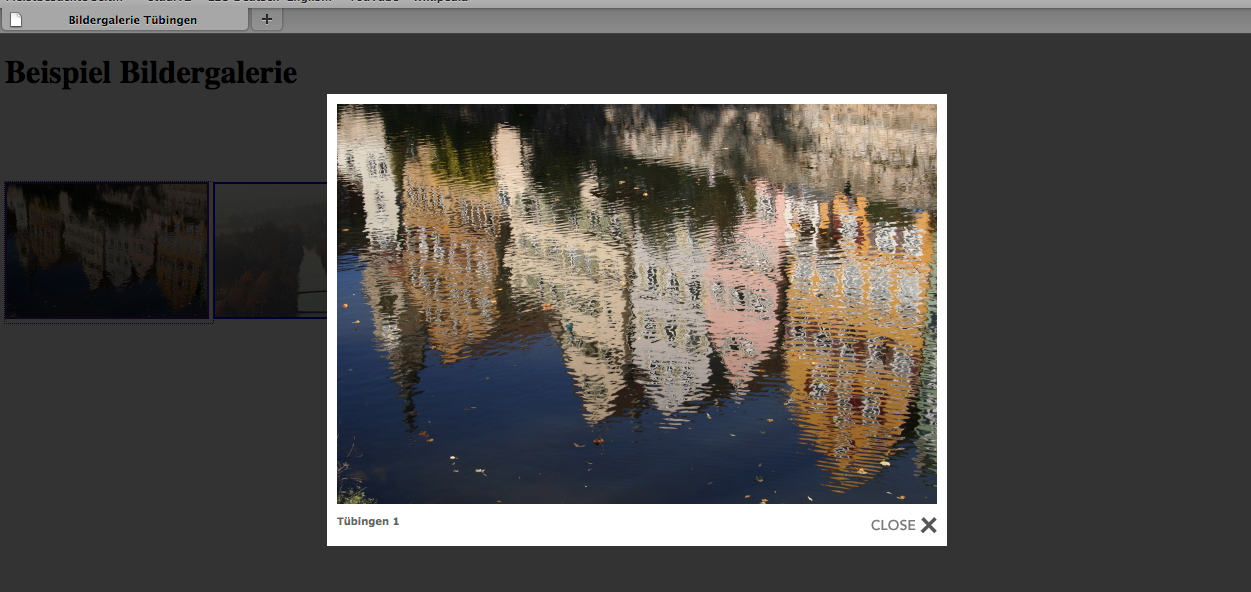
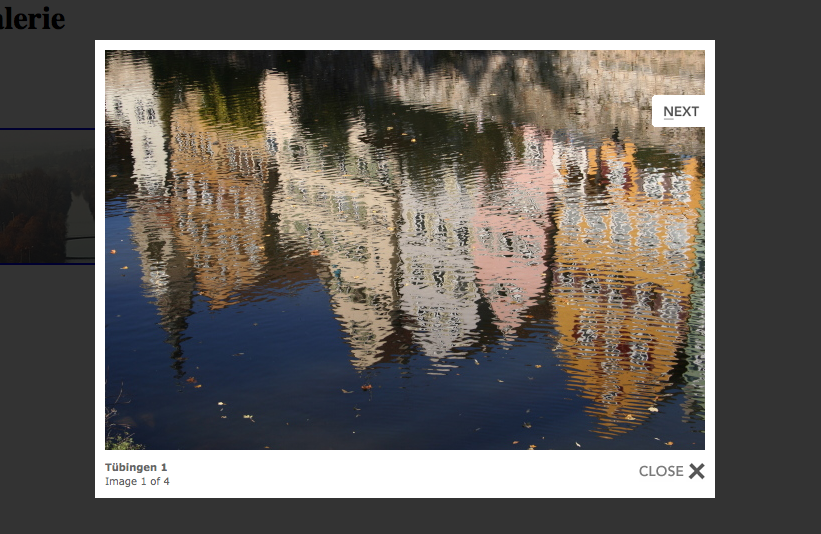
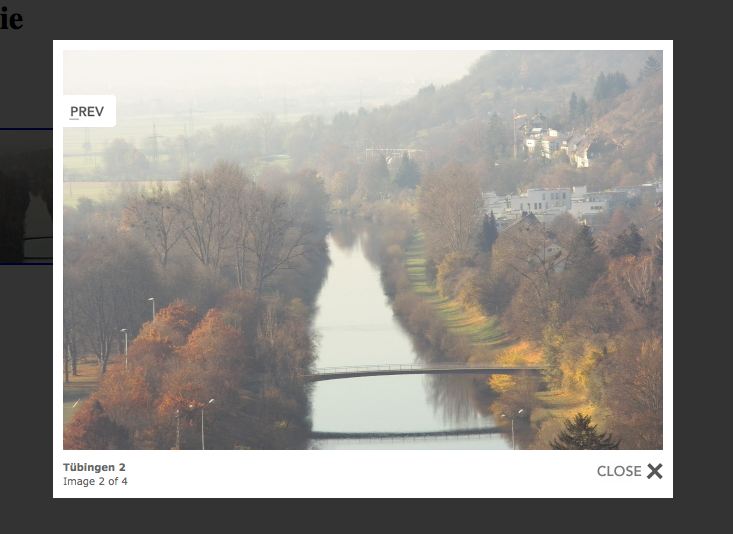
Das Ergebnis sieht beim Anklicken eines Miniaturbildes in Firefox wie folgt aus:

Erweiterung [ ] für mehrere Bilder zu einem Thema
Wenn Sie mehrere Bilder zu einem Thema haben und innerhalb dieses Themas von einem Bild zum nächsten blättern möchten, können Sie zusätzlich zu dem Attribut rel="lightbox" einen Themennamen mit einer eckigen Klammer (z.B. [stadt] oder [tuebingen] usw.) vergeben.
In der Datei „index.html“ sieht dies dann so aus:
<body>
<h1>Beispiel Bildergalerie</h1>
<a href="bildergalerie/tuebingen-1-gr.jpg" rel="lightbox[stadt]" title="Tübingen 1">
<img src="bildergalerie/tuebingen-1-kl.jpg" width="200" height="133">
</a>
<a href="bildergalerie/tuebingen-2-gr.jpg" rel="lightbox[stadt]" title="Tübingen 2">
<img src="bildergalerie/tuebingen-2-kl.jpg" width="200" height="133">
</a>
<a href="bildergalerie/tuebingen-3-gr.jpg" rel="lightbox[stadt]" title="Tübingen 3">
<img src="bildergalerie/tuebingen-3-kl.jpg" width="200" height="133">
</a>
<a href="bildergalerie/tuebingen-4-gr.jpg" rel="lightbox[stadt]" title="Tübingen 4">
<img src="bildergalerie/tuebingen-4-kl.jpg" width="133" height="200">
</a>
</body>
In Firefox haben Sie dann folgende Ansicht:


Bildbeschriftungen: Hinweis zu den Attributen „title“ und „rel“
Den Titel können Sie über „title“ nach Belieben vergeben. Da Sie von Beginn an dem jeweiligen Bild einen Titel zugewiesen haben erscheint dieser wenn das große Bild geöffnet wird links unten.
Wenn Sie Bilder zu einem Thema anschauen und in diesen „blättern“ wollen, dann muss im „rel“ in der eckigen Klammer immer der gleiche Themenname stehen.
Das fertige Beispiel zum Testen und Ansehen gibt es unter:
https://www.javascript-kurs.de/beispielcode/lightbox/
Andere Slideshow-PlugIns
Jquery Image Zoom Plugin
https://www.elevateweb.co.uk/image-zoom/examples/
Viele schöne Einstellmöglichkeiten
fancyBox3
https://fancyapps.com/fancybox/3/
Top auch auf Handy und Tablett - die typischen Wischgesten funktionieren.
Für den Privatgebrauch kostenfrei, für Firmen mit einem fairen Preis (finde ich).