Taktgeber - für die Aktion im Spiel
Jetzt brauchen wir einen Taktgeber – mit diesem können wir dann Aktion in unser Spiel bringen. Sprich an diesem Takt „ausrichten“. Hier geben wir einfach mit, nach wieviel Millisekunden eine Funktion immer wieder aufgerufen wird. Innerhalb der Funktion können wir beliebige weitere Aufrufe starten um Bespielsweise nach Benutzereingaben zu sehen um die Spielerfigur zu bewegen oder die Gegner automatisch im eingestellten Takt zu bewegen. Das ist der Dreh und Angelpunkt.
Wir nennen diese Funktion „taktung“. Das Festlegen der Zeit und unserer Funktion „taktung“ geschieht über die JavaScript Standardfunktion setInterval.
Diese kann gleich am Anfang als erste Anweisung unserer $(document).ready
$(document).ready(function() {
takt = window.setInterval(taktung, 300);
Jetzt benötigen wir noch eine Funktion („function“) mit dem Funktionsnamen „taktung“:
var x = 0;
var y = 0;
$(document).ready(function() {
takt = window.setInterval(taktung, 300);
var spielbrett = document.getElementById('leinwand');
spielfeld = spielbrett.getContext('2d');
var spielfigur=new Image();
spielfigur.src='bilder/spielfigur.png';
spielfigur.onload=function() {
spielfeld.drawImage(spielfigur,x,y);
}
function taktung() {
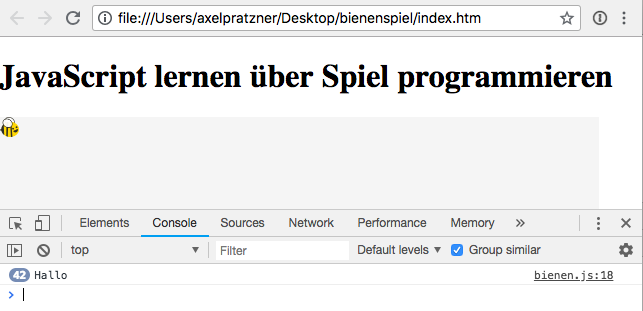
console.log('Hallo');
}
});
Lassen wir nun noch eine Kontrollausgabe in der Console ausgeben, sieht man schön, wie nach Start unseres bisherigen Programmes in der angegebenen Zeit die Funktion immer wieder aufgerufen wird. Wir haben bei „setInterval“ als Zeit 300 angegeben. Dass sind 300 Millisekunden.

Jetzt wollen wir auch mal Aktion – sprich wir wollen als Spieler unsere Spielfigur bewegen können.