jQuery Selektoren – über IDs und Klassen auswählen
jQuery wird Auswahlstark
Wir wollen nun über jQuery auf IDs und Klassen zugreifen um gezielt Elemente auswählen zu können.
Unsere zwei Absätze bekommen nun IDs, damit wir diese direkt ansprechen können. Die 2 IDs in den Absätzen bekommen die schöne Bezeichnung „absatz1“ und „absatz2“.
<p id="absatz1">Erster Absatz</p>
<p id="absatz2">Zweiter Absatz</p>
Zur Erinnerung an die IDs. Eine ID ist eindeutig und kommt nur einmal pro HTML-Seite vor.
- Eindeutig
- Name kann Buchstaben, Ziffern, Binde- und Unterstriche enthalten
- Die ID muss mit einem Buchstaben beginnen
- Groß- und Kleinschreibung macht einen Unterschied (daher am besten alles Klein schreiben)
Unser bisheriger Code ergänzt durch die IDs:
<!DOCTYPE html>
<html lang="de">
<head>
<meta charset="UTF-8">
<title>jQuery Beispiel: Klassen ansprechen über jQuery</title>
<script src="https://code.jquery.com/jquery-latest.js"></script>
<script>
$(document).ready(function(){
/* Hier der jQuery-Code */
});
</script>
</head>
<body>
<h1>jQuery Beispiel: Klassen ansprechen über jQuery</h1>
<a href="https://www.html-seminar.de/" title="HTML, CSS u. jQuery lernen">
https://www.HTML-Seminar.de</a>
<p id="absatz1">Erster <b>wichtiger</b> Absatz</p>
<p id="absatz2">Zweiter Absatz</p>
</body>
</html>
Jetzt können wir mit jQuery direkt darauf zugreifen.
Als Beispiel lassen wir einfach den Inhalt per Alert ausgeben:
alert($('#absatz1').html());
Oder mag man den reinen Textinhalt haben:
alert($('#absatz1').text());
Aufgabe: eine Überschrift <h2> erstellen und diese mit einer ID ergänzen. Den Inhalt mit jQuery über die ID auslesen und per alert ausgeben.
Klassen einsetzen mit jQuery
Des Öfteren ist es geschickt ganze Gruppen (im Sprachjargon von CSS und jQuery „Klassen“) anzusprechen. Dazu wird das Attribut „class“ eingesetzt.
Als Erinnerung was
- Im Gegensatz zur ID können Klassen bei mehr als einem Element und gleichzeitig bei verschiedenen Elementen eingesetzt werden.
- Ein Element kann auch mehr als eine Klasse haben, z.B.
<p class="absatz wichtig"> - Klassenattribute werden bei CSS und jQuery mit einem
.(Punkt) angesprochen
Als Beispiel erstellen wir drei weitere Absätze und insgesamt 4 der 5 Absätze bekommen die Klasse „abschnitt“ zugewiesen.
In HTML sieht das dann so aus:
<h1>jQuery Beispiel: Klassen ansprechen über jQuery</h1>
<a href="https://www.html-seminar.de/" title="HTML, CSS u. jQuery lernen">
https://www.HTML-Seminar.de</a>
<p class="abschnitt" id="absatz1">Erster <b>wichtiger</b> Absatz</p>
<p class="abschnitt" id="absatz2">Zweiter Absatz</p>
<p class="abschnitt">dritter Absatz</p>
<p>vierter Absatz</p>
<p class="abschnitt">fünfter Absatz</p>
Wollen wir jetzt den Inhalt der Klassen ersetzen, genügt eine Anweisung:
$('.abschnitt').text('Text der Klasse abschnitt ersetzt');
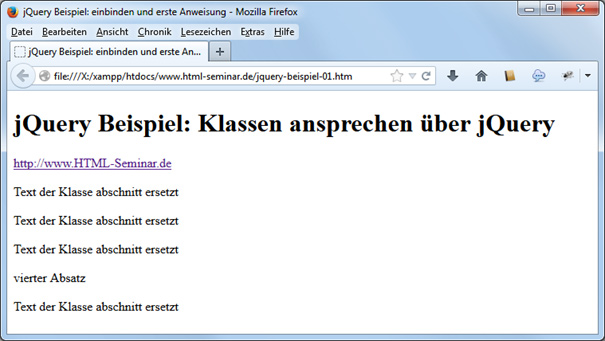
Auf dem Bildschirm wird ausgegeben:

Alle Elemente der Klassen „abschnitt“ (nicht der vierte Absatz, der ist nicht der Klasse „abschnitt“ zugehörig) wurde über jQuery mit einem neuen Inhalt ersetzt.
Wollen wir nun gezielt eine davon ansprechen, ist dies auch möglich über folgende Vorgehensweise:
- :first
- :last
- :even
- :odd
- :eq(x) Beispiel :eq(2)
- :gt(x) Beispiel :gt(2) -> größer als 2
- :lt(x) Beispiel :lt(2) -> kleiner als 2
- :nth-child(3) - ist wirklich das 3. – bei :eq wird bei 0 angefangen zu zählen (sprich wir würden :eq(2) für dasselbe Ergebnis benötigen!)
Wir wollen den Inhalt der ersten Klasse ersetzen:
$('.abschnitt:first').text('Text der Klasse abschnitt ersetzt');
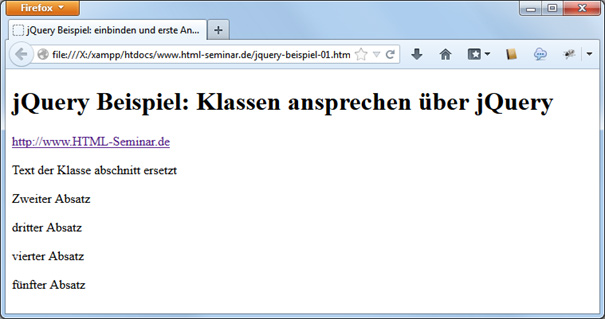
Und somit nur die erste geändert:

Aufgabe: jeder zweite Absatz soll geändert werden.
Tipp :odd bedeutet alle ungeraden Elemente, also 1,3,5 etc. und :even alle geraden Elemente 0,2,4 etc.
<!DOCTYPE html>
<html lang="de">
<head>
<meta charset="UTF-8">
<title>jQuery Beispiel: Klassen ansprechen über jQuery</title>
<script src="https://code.jquery.com/jquery-latest.js"></script>
<script>
$(document).ready(function(){
/* Hier der jQuery-Code */
$('.abschnitt:first').text('Text der Klasse abschnitt ersetzt');
});
</script>
</head>
<body>
<h1>jQuery Beispiel: Klassen ansprechen über jQuery</h1>
<a href="https://www.html-seminar.de/" title="HTML, CSS u. jQuery lernen">
https://www.HTML-Seminar.de</a>
<p id="absatz1" class="abschnitt">Erster <b>wichtiger</b> Absatz</p>
<p id="absatz2" class="abschnitt">Zweiter Absatz</p>
<p class="abschnitt">dritter Absatz</p>
<p>vierter Absatz</p>
<p class="abschnitt">fünfter Absatz</p>
</body>
</html>
Natürlich können wir über jQuery auch auf CSS zugreifen und hier unsere gewünschten Änderungen machen. Das im folgenden Kapitel.